The public face of a business system is its user interface (UI)–the part the end-user sees. Businesses often think in terms of user interface design. Many times they also consider it the facet that gives them an edge in their market (the “killer app”). Being overly concerned with the UI first, focusing on what the web interface or mobile application looks like, often means duplicating complicated business logic across those UIs. This makes the user interface very difficult to maintain and morph over time as business needs shift.
The Problem
Mobile-first is a term that’s created a lot of buzz lately. So much so as to render the term largely meaningless. However, it does point to a great need: the need to revise or even provide new user interfaces for business systems as channels change and new ones become available. But with all that complicated business logic captured in Web applications, JavaScript, native IOS and Android applications, it’s very expensive to start over when creating a new user interface.
We need to be able to throw UIs away and start over with minimal cost. Or create new UIs for new channels and/or devices without duplicating all that business logic. The real asset must be the business logic encapsulated in our back-end business systems. These systems should provide the ability to be UI agnostic. In other words, the face of the business system (e.g. user interface) should be able to change drastically over time without compromising business processes and should have minimal cost.
This is not the case today.
Enter the Shiny REST

There’s a shiny new kid on the block called REST APIs. Maybe you’ve heard of them? They promise easy integration, new business partners, reduced time to market, reduced development cost, increased revenue models, more income, improved creativity & innovation, architectural coolness, singing angels, and maybe even the voice of God saying, “Well done!” At least if you listen to the hype.
In most Web applications, such as Java/JSP stacks, the user interface is intrinsically linked to the back-end business logic and right down to the database. And while service-oriented architectures (SOA) encourages loose coupling between components, the focus is on behavior not data. Putting a UI on those processes is difficult.
The promise of REST APIs is largely that business logic and data is encapsulated behind a suite of HTTP resources. However, at the time of this writing, most businesses seem to be looking at REST APIs because they’re new and shiny, much like businesses “needed” a website to be successful in the late nineties.
The promise has yet to be realized!
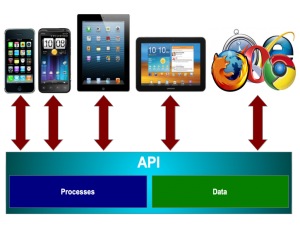
Business systems are both data and process. The problem with most Web APIs (we can argue whether they’re truly REST-ful later) is that they only expose data to the outside world, excluding business processes altogether. Typically, the sequence of API calls and details about state changes are shared out-of-band in documentation about the API and are not part of the API request/response cycle itself. This inhibits business logic from being part of the API and pushes business logic into any user interface written on that API.
This is not optimal, in case you were wondering.
To realize the dream, an API must encapsulate both processes and data!
An API for Processes?
Modeling processing within a REST/Web API may seem foreign at first. At least until we consider that HTML has supported the concept for years, with links, inputs, and forms. Leveraging these concepts within a REST API (right in a JSON payload), we can take our APIs to the next level, encapsulating both data and business logic.
In essence, by using links and forms in our REST APIs, our APIs become more like state machines. These state machines, with both data and behavior (transitions), can model extremely scalable, maintainable, arbitrarily-complex business processes.
This is the realization of Roy Fielding’s “hypertext as the engine of application state” (HATEOAS) constraint of REST.
So how do we model a data and behavior in an API? In essence, it’s media types that enable us to expose links, actions and forms within our API payloads. Which, in turn, enable us to model complex business processes without moving that business logic to the client.
State-Machine APIs
As mentioned, a typical API response today will only contain data. More advanced ones expose links (say via the HAL media type). Even more advanced representations, capable of modeling state machines, contain more-than just links and data, adding actions and forms. Media types such as the Siren, Collection+JSON, and HALe are good examples.
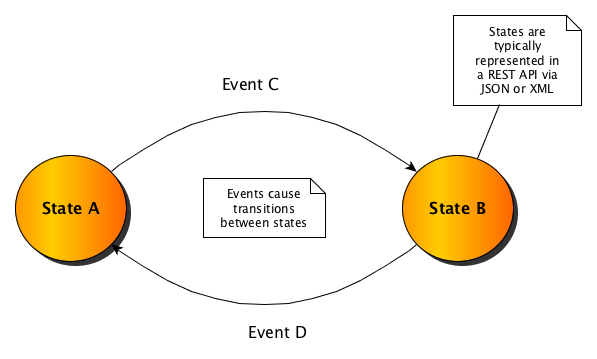
Consider the following simple state-machine diagram.
 In it are two states, state A & state B. The state-machine changes from state A to state B when event C occurs (note that the state-machine must be in state A for event C to occur). Additionally, the state machine goes from state B to state A when event D occurs.
In it are two states, state A & state B. The state-machine changes from state A to state B when event C occurs (note that the state-machine must be in state A for event C to occur). Additionally, the state machine goes from state B to state A when event D occurs.
A Lighting System Example
If the above state machine is implemented by a REST API with states A & B represented by JSON and the events are generated by actions on that API. Let’s say the API represents a lighting system with off & on states (representing state A and B, respectively), with events of turn-on and turn-off (representing events C and D, respectively).
Initial state A of off might be represented in JSON (using my own invented state-machine media type) as:
{
"status":"off",
"_actions":{
"turn-on":{
"href":"http://api.example.com/lights",
"method":"POST",
"data":{
"status":"ON"
}
}
}
}
From this representation, we know that the status of the light is off and that we have the capability to execute the turn-on action by calling:
POST /lights
HOST: http://api.example.com
{
"status":"ON"
}
Whereupon the API makes the state transition and responds to the turn-on action with something like the following:
{
"status":"on",
"_actions":{
"turn-off":{
"href":"http://api.example.com/lights",
"method":"POST",
"data":{
"status":"OFF"
}
}
}
}
Conclusion
Although the above example is extremely simple, it illustrates the key point that a user interface for our lighting system could be created without any business logic since the API contains all the possible actions that the user interface can make.
There’s no URL construction within the UI code base, no if-then-else logic to determine possible actions based on the value of the status property. It only needs to utilize the possible actions in the _actions property.
This is very powerful. APIs of the future will enable the commoditization of the user interface by encapsulating both data and business logic.
What are your thoughts? Enter a comment below about your thoughts and experiences.