 As an amateur electric guitarist, one eventually begins to seek a better sound. Tube amps are supposed to be the bomb, right? Well, some time ago, I bought a Blackheart Little Giant 5 amp, used. It’s a single-channel 5W, single-ended, class A amp powered by an EL84 and voiced through a 12AX7 preamp tube. Not a bad sounding amp at low volumes, with some crunch at high volumes. Not a lot of clean headroom, but not bad either substituting a JJ 12AU7 in place of the original 12AX7, which to my ear gave it lower gain (volume), but not much and warmed up the tone significantly, with boosted low end. I also replaced the original EL84 and replaced it with a JJ EL84, which made the tone less harsh to my ear. Your mileage, of course, may vary.
As an amateur electric guitarist, one eventually begins to seek a better sound. Tube amps are supposed to be the bomb, right? Well, some time ago, I bought a Blackheart Little Giant 5 amp, used. It’s a single-channel 5W, single-ended, class A amp powered by an EL84 and voiced through a 12AX7 preamp tube. Not a bad sounding amp at low volumes, with some crunch at high volumes. Not a lot of clean headroom, but not bad either substituting a JJ 12AU7 in place of the original 12AX7, which to my ear gave it lower gain (volume), but not much and warmed up the tone significantly, with boosted low end. I also replaced the original EL84 and replaced it with a JJ EL84, which made the tone less harsh to my ear. Your mileage, of course, may vary.
I had the amp plugged into an open-back cabinet with a cheaper Celestion 12-inch speaker. Sound == crummy, where crummy is harsh, jarring, ice-picky and overall ragged, with almost no bottom end. The speaker almost sounded blown. I thought I’d fix it by buying a new speaker and ended up with an Eminence “The Governor,” which is supposed to work for both open- and closed-back scenarios.
“The Governor” has a lot of mids (some say it’s a good match for a Celestion Veteran 30) with a tight bottom end. After mounting it and hooking it up, the speaker still sounded ragged, almost blown at times–I call it “flubby”–in that open backed cabinet. It just sounded like a big fart factory, IMHO (“Hated it…”) It was not in any way endearing, so I began to shop for a cabinet, but didn’t really want to spend $300-500 on a nice cabinet after already spending ~$100 on a new speaker.
Purpose
For my purposes, if I play publicly, it’s in venues where mic’ing is the primary form of amplification. But my primary purpose for this rig is recording. Hence the small-wattage amp and single speaker combo. For these purposes, I like the design of the Mesa Boogie Wide Body Closed-Back cabinet, but was afraid that my “The Governor” speaker wouldn’t sound as good if I replicated the cabinet size exactly, if I was going to build my own.
Enter Speaker Design
Leveraging some of my old hi-fi speaker design books (I built a set of stereo speakers in high school) and the Google, I created a spreadsheet of calculations based on the Small & Thiele parameters of the Eminence speaker (you can download it here). Sure enough, based on my calculations “The Governor” is best in a ported speaker cabinet, with an EBP of 171 (see column D8 of the spreadsheet). You can input your own speaker parameters into it and have things recalculate for you, but the spreadsheet wasn’t really designed to be clear, concise and consumer friendly. It worked for me, but use at your own risk!
As I intended to use standard lumber of 1″ x 12″ for the outside of the box, this dictated the depth of the cabinet to approximately 11 1/2″ deep (note my inexperience with standard lumber sizes as it turns out a 1×12 is more like 3/4″ x 11 3/8, not width of 11-1/2. Close ’nuff being only an eighth of an inch off). After mucking about with frequencies, tunings and box sizes I narrowed in on a size of 11 1/2″ deep x 22 1/2″ wide x 16 1/2″ high (outside dimensions). With a port size of 3 1/4″ x 7 5/16″ (approximate area of 23.7583″) and the inside the box volume of 1.83 cubic feet, I’d have a cabinet tuned for my “The Governor” speaker with a cutoff frequency below 82.41 herz, which is the frequency of the low-E string. Amazingly enough, it came out really close (though not exact) to the size of the Mesa cabinet measurements listed on Mesa-Boogie site… that gave me some confidence to start cutting.
The Materials
Most cabinets these days are made of void-free birch plywood. However, that’s $50 or so per 4×8 sheet, and I didn’t need that much wood. Plus, the old classic cabinets, like the Fender and Marshall, were originally constructed of solid pine, reportedly. Pine is cheap. Pine is supposed to also add a nice, round, warm tone. And since I’m not a traveling musician, I decided to go the cheap, er… “classic” route, using plywood only for the front baffle and back of the cabinet.
Here’s a list of the wood that I used as a shopping list (at Home Depot):
- 1 – 1x12x8 common pine board (outside of cabinet).
- 1 – 1x3x6 common pine board (to rip for furring strips inside cabinet). Should have used plywood or hardwood instead.
- 1 – 24×48 birch plywood scrap, sanded (front and back baffles).
Other than that I used:
- wood glue
- 1-1/4″ drywall screws
- flat black spray paint
- spray adhesive (for holding the grill cloth in place)
- staples (to back-up the glue on the grill cloth)
- polyurethane
- 1 tube clear caulking
- a bunch of c-nuts (due to my mistake of pre-drilling the back furring strips)
- cabinet hardware: handle, rubber feet, finish screws and washers, speaker cloth.
Tools used (Tim “the tool man” Taylor would be proud):
- Drill and bits
- Table saw
- Circular saw (for ripping the plywood)
- Router
- Staple gun (for grill cloth)
- Belt sander (to even out the box joints)
- Finishing sander (used 400 grit to smooth out the wood and finish between coats)
- Makita screw driver (and hand one also)
- Countersink bit
- Miter saw (for cutting the firring strips accurately)
- Sabre saw (for cutting out speaker hole and port)
- Wood rasp (for evening out the sabre saw cuts)
- Sanding block
- Hammer (for seating the c-nuts)
- Wood plane (for reducing the width of the front baffle ever-so-slightly to account for the grill cloth)
Putting it Together
Ok. So enough talk already! Let’s get to the implementation…
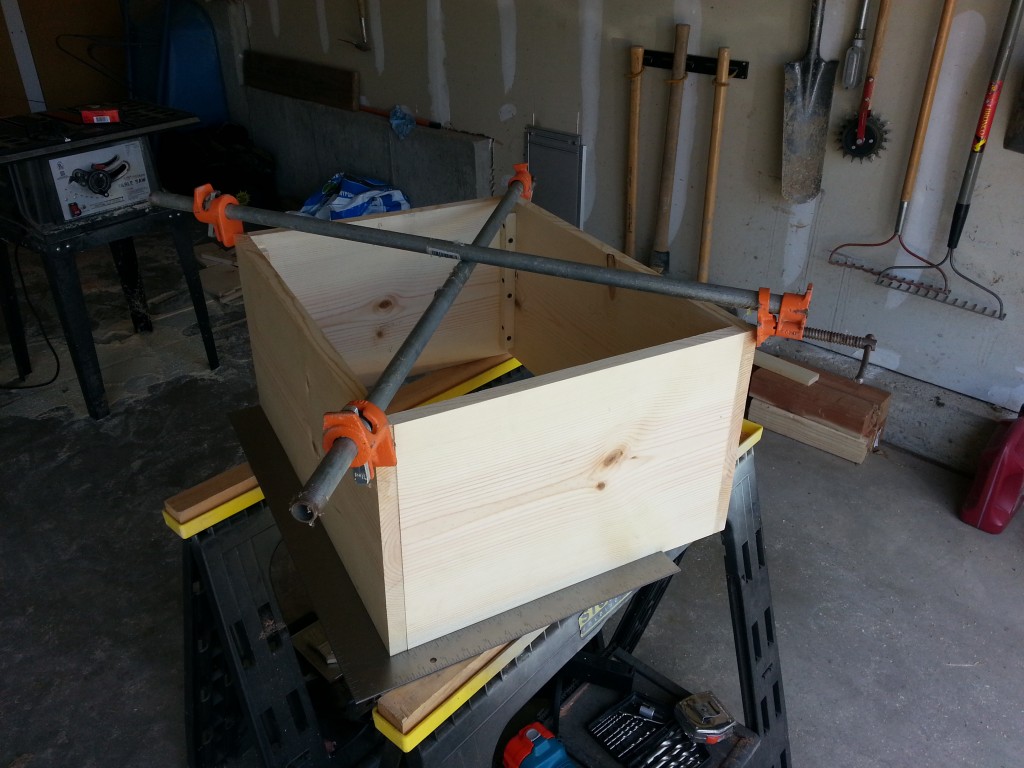
The first step is to create the outside of the cabinet. Rip the 1×4 into strips and screw-and-glue them in the corners.

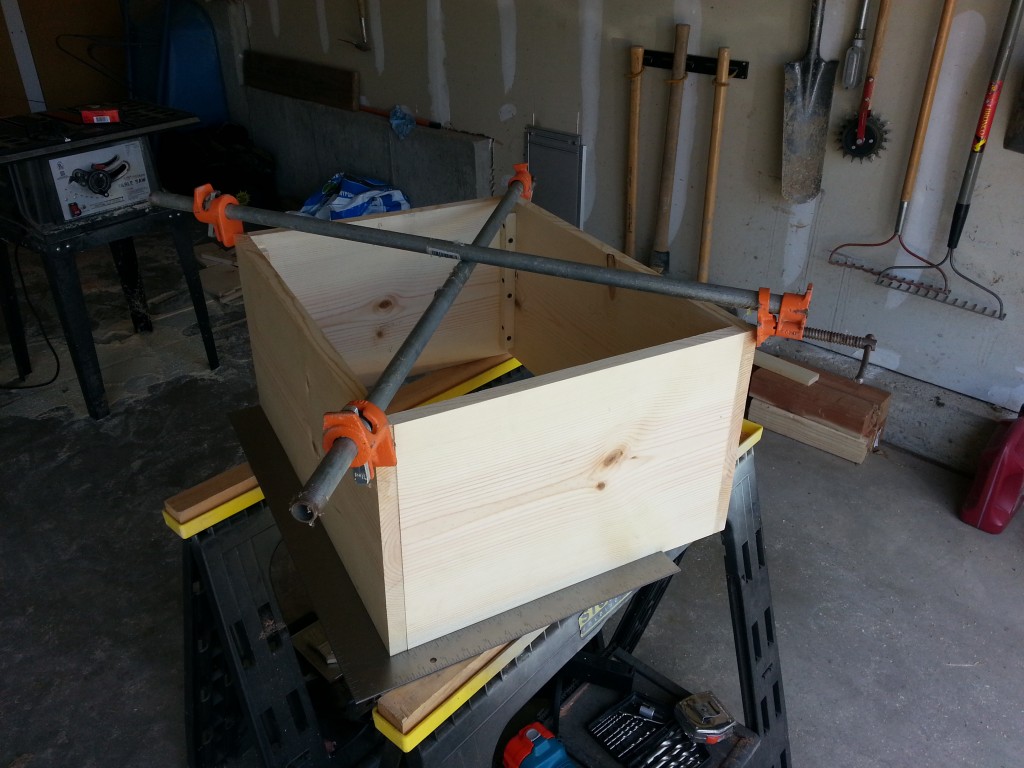
Then glue the corners together to create the box.

Glue-n-screw furring strips around the rest of inside of the cabinet. Note how I pre-drilled holes in the furring strips. This was a good idea for the FRONT of the cabinet, but not the back. The front, I wanted to screw from the inside, but the back then cannot be. It has to be screwed from the outside. Oops! So now I have to add nuts to the inside furring strip to hold the back on. Do not do this when you build yours…
The picture below shows the cabinet box after belt sanding the sides and routing the corners to round them over. I used a 1/4″ round-over router bit. Next time I’d try a 1/2″ round-over bit since standard metal cabinet corners match that radius. Using the size I did means that I cannot really put metal corner protectors on this cabinet–and it’s soft pine. Longevity could be an issue if this cabinet gets transported much.

Trial-fitting the front baffle board with speaker and port holes cut and rounded. Looking good so far… This baffle board will be spray painted flat black on the front to make sure the light wood doesn’t show through the speaker grill cloth.
Time to paint the baffle board and finish the cabinet. I used brush-on Varathane, but was very disappointed with my brushing abilities and brushes. I ended up with bristles in my finish and brush marks galore. It’s the brush’s fault, honest! I spent quite a bit of time sanding a fair amount of finish off and going to a spray can. That worked much better, but I still am not completely happy with my technique. There’s a run and some dry patches but the wood is protected. I would have liked a bit darker finish too. Next time I may use some stain instead of a clear only finish. However, pine darkens with age anyway, and after all it’s about the tone, man!

Here is the baffle board, painted with grill cloth in place on the finished cabinet. The grill cloth is simply held in place on the baffle board by spraying adhesive on the back edges, wrapping the cloth around then stapling it. After that, I caulked the baffle board seating surface heavily and screwed the baffle board in place through the pre-drilled holes. It’s not coming off easily–or vibrating. Plus, it’s well sealed.

Here’s the front view at this point.

Time to mount “The Governor” in place. There are c-nuts embedded in the front of the baffle board enabling the screws to go through from the speaker side. I glued the c-nuts in place so I didn’t accidentally push them back out again while mounting the speaker. Conceivably, I could’ve just used wood screws to hold the speaker on, but I was afraid they’d eventually strip out of the plywood baffle and wanted it more robust.
There are also c-nuts in the back of the furring strips that will hold the cabinet back in place.

I routed the back for the jack plate and used a hole saw to cut out the remaining material for the jack and wiring to go through. Sloppy routing but effective.

I filled in the edges with caulking and placed the jack plate. No air leakage from behind there! It also won’t come off or resonate that way.

Again, here’s the front view:

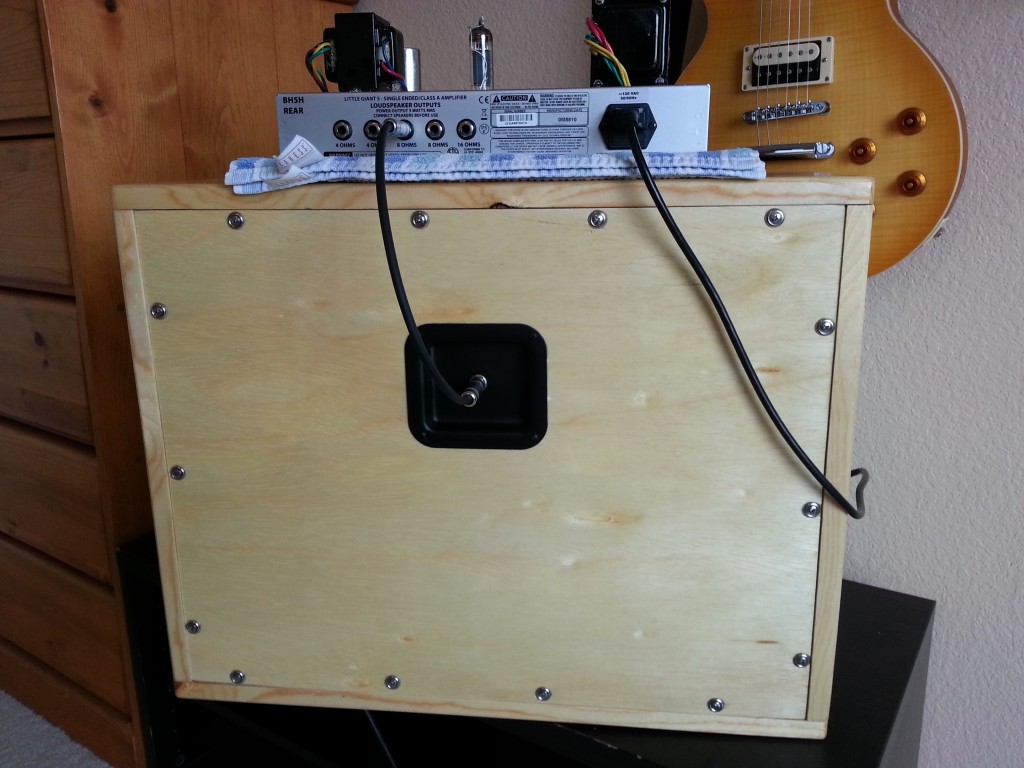
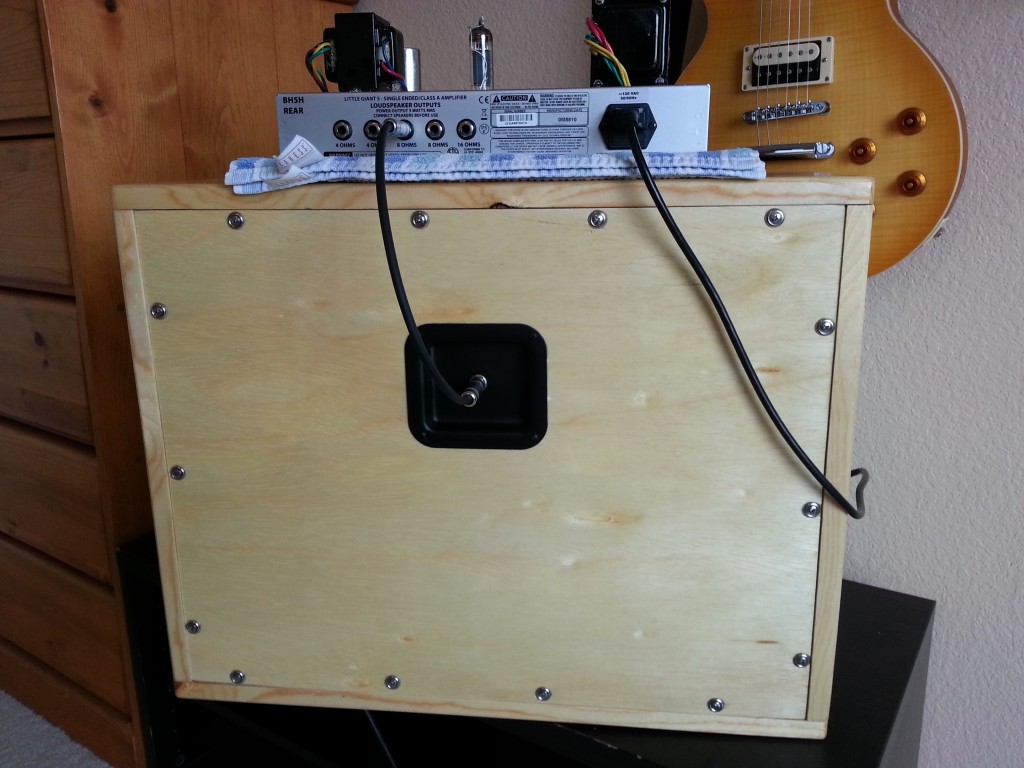
And the back view, with a naked Blackheart Bh5h sitting on top (more on that later):

The Results
So how does it sound, you ask? Well, the sealed, ported cabinet took all the “flubbiness” out of the speaker and cleaned up the sound quite a lot, staying smoother through much more volume range. It also boosted the bottom end so it’s nice and well-rounded. Now I can hear that I have to do some more work on the amp to tweak the EQ a bit. But overall, I’m extremely happy with the improvement in tone. Additionally, it’s REALLY loud! I don’t have to turn the amp up as high (maybe 2-4) to have the room rockin’ which gives me enough clean headroom at that volume to do some recording. Stay tuned for another post with sound samples.
Now let’s get down to some playin’!



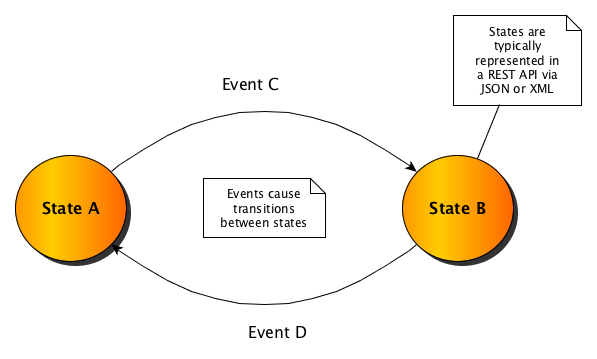
 In it are two states, state A & state B. The state-machine changes from state A to state B when event C occurs (note that the state-machine must be in state A for event C to occur). Additionally, the state machine goes from state B to state A when event D occurs.
In it are two states, state A & state B. The state-machine changes from state A to state B when event C occurs (note that the state-machine must be in state A for event C to occur). Additionally, the state machine goes from state B to state A when event D occurs. As an amateur electric guitarist, one eventually begins to seek a better sound. Tube amps are supposed to be the bomb, right? Well, some time ago, I bought a Blackheart Little Giant 5 amp, used. It’s a single-channel 5W, single-ended, class A amp powered by an EL84 and voiced through a 12AX7 preamp tube. Not a bad sounding amp at low volumes, with some crunch at high volumes. Not a lot of clean headroom, but not bad either substituting a JJ 12AU7 in place of the original 12AX7, which to my ear gave it lower gain (volume), but not much and warmed up the tone significantly, with boosted low end. I also replaced the original EL84 and replaced it with a JJ EL84, which made the tone less harsh to my ear. Your mileage, of course, may vary.
As an amateur electric guitarist, one eventually begins to seek a better sound. Tube amps are supposed to be the bomb, right? Well, some time ago, I bought a Blackheart Little Giant 5 amp, used. It’s a single-channel 5W, single-ended, class A amp powered by an EL84 and voiced through a 12AX7 preamp tube. Not a bad sounding amp at low volumes, with some crunch at high volumes. Not a lot of clean headroom, but not bad either substituting a JJ 12AU7 in place of the original 12AX7, which to my ear gave it lower gain (volume), but not much and warmed up the tone significantly, with boosted low end. I also replaced the original EL84 and replaced it with a JJ EL84, which made the tone less harsh to my ear. Your mileage, of course, may vary.










 Round six of the TechEmpower.com Web Framework benchmarks were published on July 2, 2013, which show RestExpress 0.9.2 as still the best performing REST Framework against MongoDB (2.2.4) for single-query, CRUD-style operations. At 63,209 responses per second on an i7-2600K (with 8GB memory) and 7,547 responses per second on an AWS EC2 m1.large instance, it ranked 10th and 11th respectively, overall. But was the highest-ranked framework using MongoDB as it’s back-end store.
Round six of the TechEmpower.com Web Framework benchmarks were published on July 2, 2013, which show RestExpress 0.9.2 as still the best performing REST Framework against MongoDB (2.2.4) for single-query, CRUD-style operations. At 63,209 responses per second on an i7-2600K (with 8GB memory) and 7,547 responses per second on an AWS EC2 m1.large instance, it ranked 10th and 11th respectively, overall. But was the highest-ranked framework using MongoDB as it’s back-end store.